網站功能使用先備知識
- 請參考教學影片:https://youtube.com/playlist?list=PLvXna0vipzJAMFyTQkbjvUfxWuSQWv_G-
- 新增/編輯文章並給予文章分類請參考「3-3建立文章」
- 要在頁面添加「最新文章」區塊,請參考「3-4網頁中顯示文章分類」

- 可重複使用區塊管理清單 https://www.chsmr.chc.edu.tw/wp-admin/edit.php?post_type=wp_block
- 編輯可重複使用區塊時,使用該區塊的所有位置都會一同變更。使用教學請參考:https://wordpress.com/zh-tw/support/wordpress-editor/blocks/reusable-block/
- 如果你只想修改某特定頁面或文章上的可重複使用區塊,可先使用「轉換為一般區塊」選項將可重複使用區塊轉為一般區塊再進行修改。
- 以複製貼上方式替換「可重複使用區塊」。
- 再製按鈕並更新連結至某分類清單頁
- 示範影片連結:https://youtu.be/zRvMG9PtLF4
- 選擇按鈕區塊,使用「再製」功能(或 Ctrl+Shift+D鍵),修改新按鈕文字與連結。
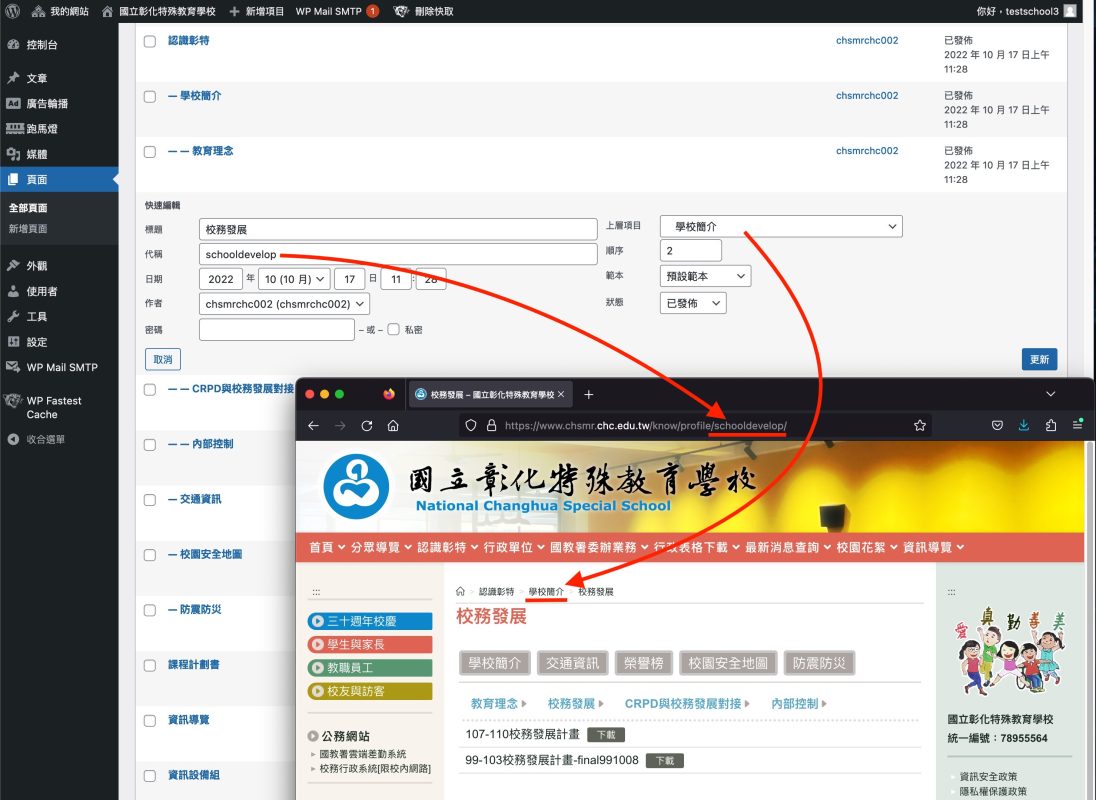
- 使用「快速編輯」修改頁面「導覽標記」
- 範例:將 行政單位/秘書室/職業安全衛生專區 移到 行政單位/總務處
- 示範影片連結:https://youtu.be/EpC2gc9IYak
- 新增分類連結至主選單 示範影片連結:https://youtu.be/zr80_U0OFug
- 示範於「頁面」建置最新文章區塊:https://youtu.be/QpaVLWGCmZ0
注意事項

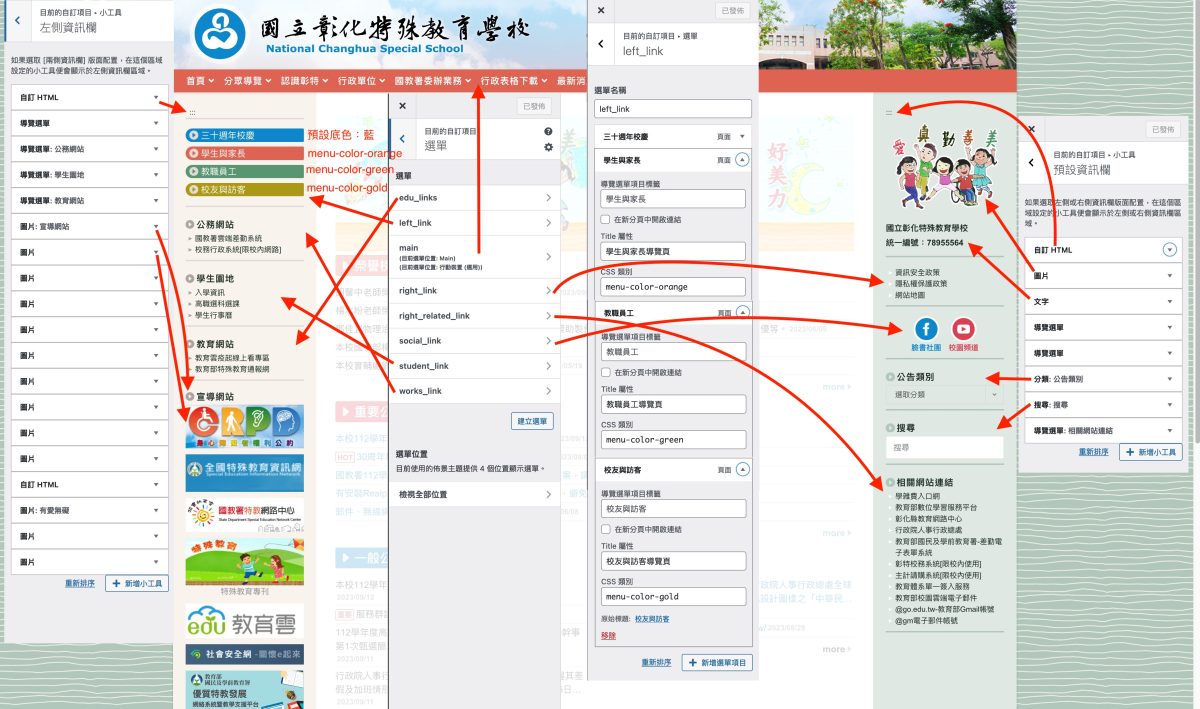
- 側欄的單元多由小工具「導覽選單」製作,對於現有選單請勿更動其英文名稱,否則可能會造成版面樣式失效之情況。
- 網站現有「分類代稱」盡量不要去更動,否則版型中搭配CSS樣式表語法處理的設計,將會失效。未來若有新的分類,其「分類代稱」也應以有意義的英文命名,因為這名稱會帶到網址內,有助於搜尋網站對於官網的SEO。
- 頁面或文章「代稱」建議以有意義的英文命名,因為這名稱會帶到網址內,有助於搜尋網站對於官網的SEO。
- 「頁面」與「分類」建議依網站架構進行項目層次設定,因為可帶到「導覽標記」。

- 正確使用 < H2 > ~ < H6 > Header元件
- 因< H1 >已被 頁面/文章 標題所使用,故編輯內文時請勿使用< H1 >
- 請由上而下的方式註記文章章節標題,以利瀏覽器辨別輔助閱讀。
- 無障礙規則說明:https://accessibility.moda.gov.tw/Download/Detail/105?Category=39/
版型樣式之套用
- 文章/頁面標題前綴標示
- 「標題區塊」title-box
- 標題區塊前加上三角圖示 title-box
- 「列表式最新文章」news-table-list
- 「more」按鈕 more-button
- 按鈕顏色
- 文字色彩
- 段落背景色彩
- 表格樣式範例
- 分隔線範例
- 修改< ul > < ol >清單之標示為中文數字 list-style-type-informal
- 中文大寫數字清單 list-style-type-tcformal
- 第一層清單不上符號 rules-style
- 第一層清單粗體字獨立一列綠底白字 list-style-type1
- 兩欄式列表清單 row-2
- 區塊式清單 block-columns-25
- 首列清單寬度100% first-li-width-100
- 「多重欄位」套用左側飾條/右側飾條 border-left與border-right
- 將區塊間距padding與margin設為0px
文章/頁面標題前綴標示

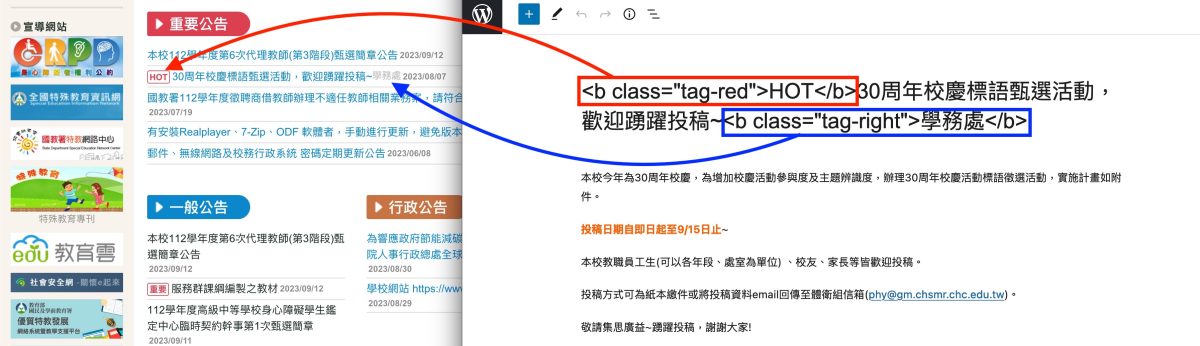
列表式最新文章標題手動標籤:於頁面內容標題前方加入樣式語法,對應樣式如下:
範例

<b class="tag-orange">橘色字</b><b class="tag-blue">藍底白字</b><b class="tag-brown">棕金字</b><b class="tag-green">綠字</b><b class="tag-red">重要</b><b class="tag-right">公告單位</b>「標題」區塊
範例
H2標題
H3標題
H4標題
H5標題
H6標題

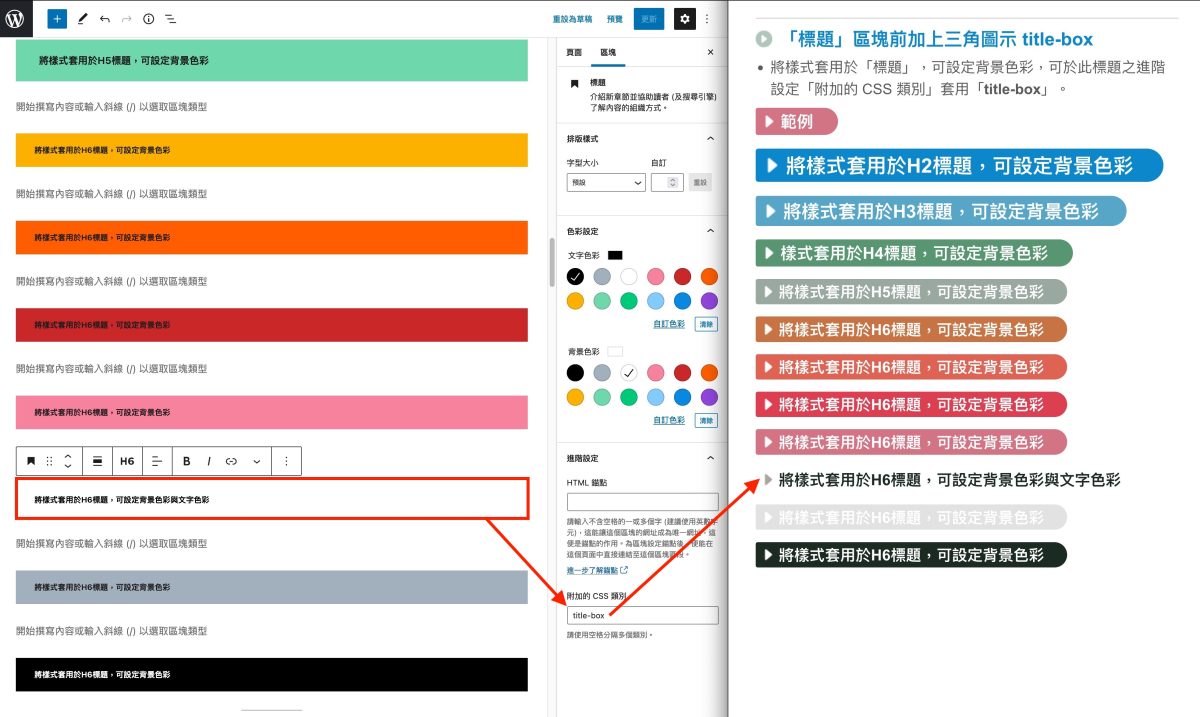
「標題」區塊前加上三角圖示 title-box
- 將樣式套用於「標題」,可設定背景色彩,可於此標題之進階設定「附加的 CSS 類別」套用「title-box」。

範例
將樣式套用於H2標題,可設定背景色彩
將樣式套用於H3標題,可設定背景色彩
樣式套用於H4標題,可設定背景色彩
將樣式套用於H5標題,可設定背景色彩
將樣式套用於H6標題,可設定背景色彩
將樣式套用於H6標題,可設定背景色彩
將樣式套用於H6標題,可設定背景色彩
將樣式套用於H6標題,可設定背景色彩
將樣式套用於H6標題,可設定背景色彩與文字色彩
將樣式套用於H6標題,可設定背景色彩
將樣式套用於H6標題,可設定背景色彩
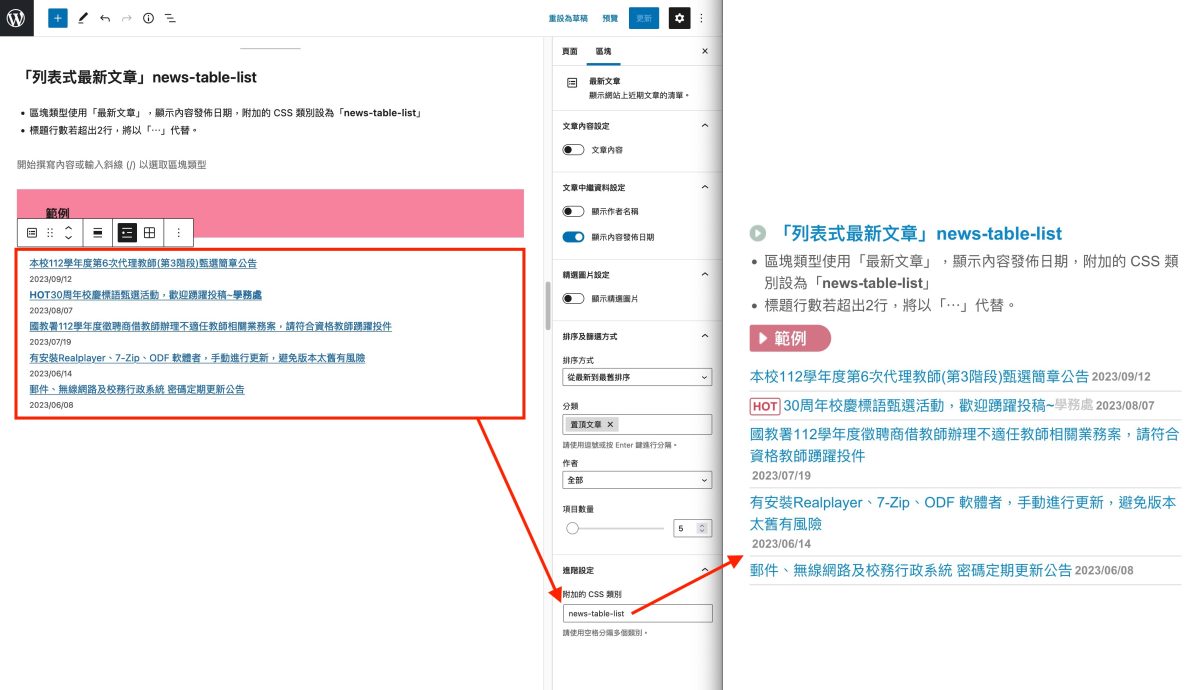
「列表式最新文章」news-table-list
- 區塊類型使用「最新文章」,顯示內容發佈日期,附加的 CSS 類別設為「news-table-list」
- 標題行數若超出2行,將以「⋯」代替。

範例
- 本校114學年度第1次代理教師甄選簡章公告
- 本校114年度幹事職務代理人甄選簡章
- 114學年第一學期開學通知–9月1日
- 本校113學年度第2學期辦理暑期班人力甄選錄取名單
- 轉知-國教署未於社交應用程式廣告各類教師甄選資訊並採LINE聯繫。為避免誤信不明資訊,致個人資料遭擷取,請加強宣導,教師甄選資訊應於學校、主管機關網站或全國高級中等以下學校教師選聘網等正式管道公告甄選簡章及職缺等資訊
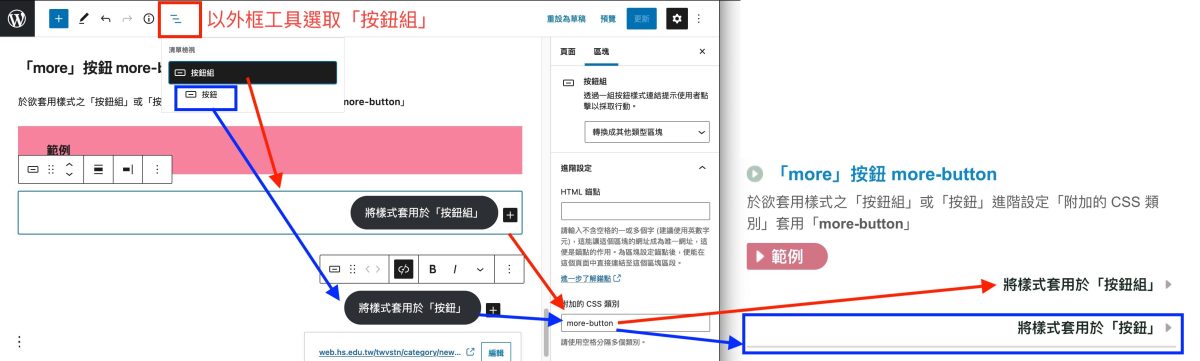
「more」按鈕 more-button
於欲套用樣式之「按鈕組」或「按鈕」進階設定「附加的 CSS 類別」套用「more-button」

範例
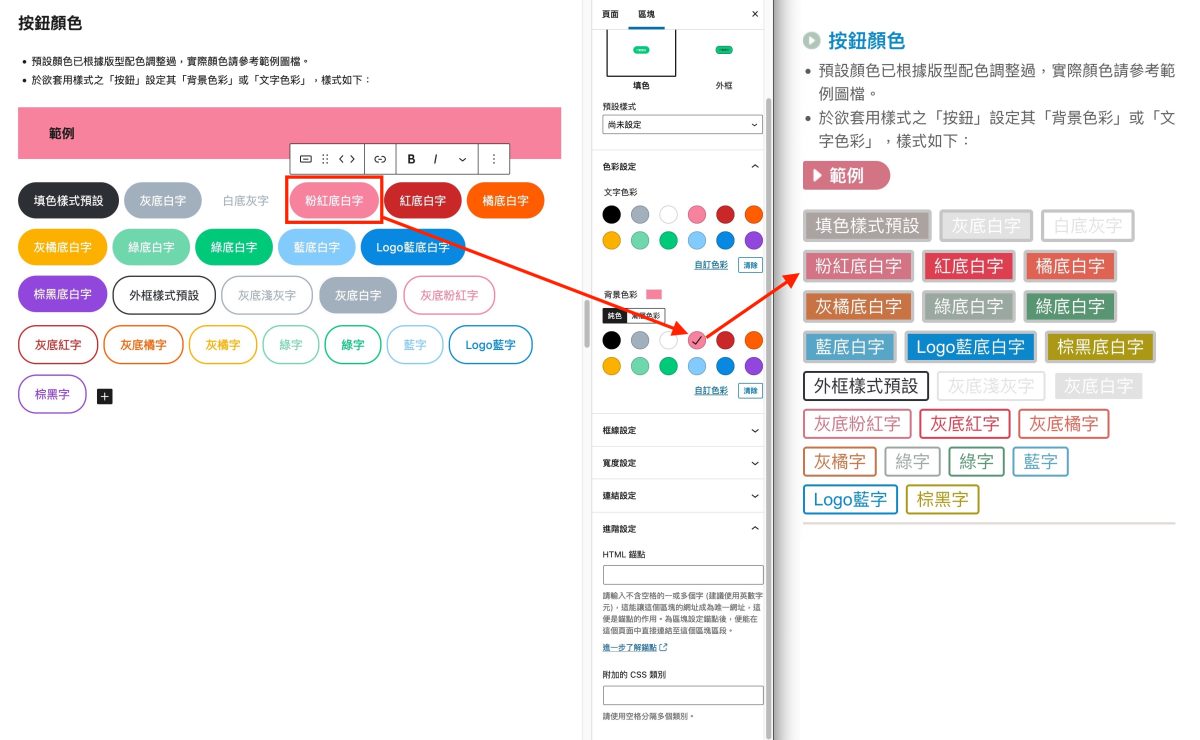
按鈕顏色

- 預設顏色已根據版型配色調整過,實際顏色請參考範例圖檔。
- 於欲套用樣式之「按鈕」設定其「背景色彩」或「文字色彩」,樣式如下:
範例
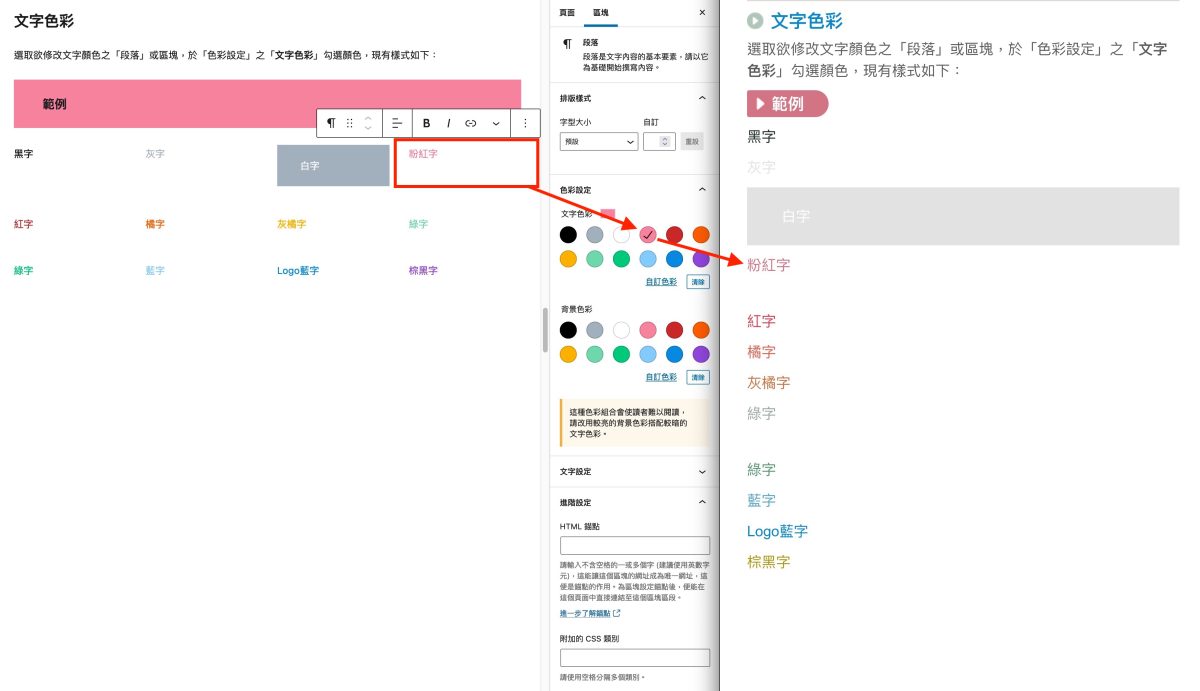
文字色彩

選取欲修改文字顏色之「段落」或區塊,於「色彩設定」之「文字色彩」勾選顏色,現有樣式如下:
範例
黑字
灰字
白字
粉紅字
紅字
橘字
灰橘字
綠字
綠字
藍字
Logo藍字
棕黑字
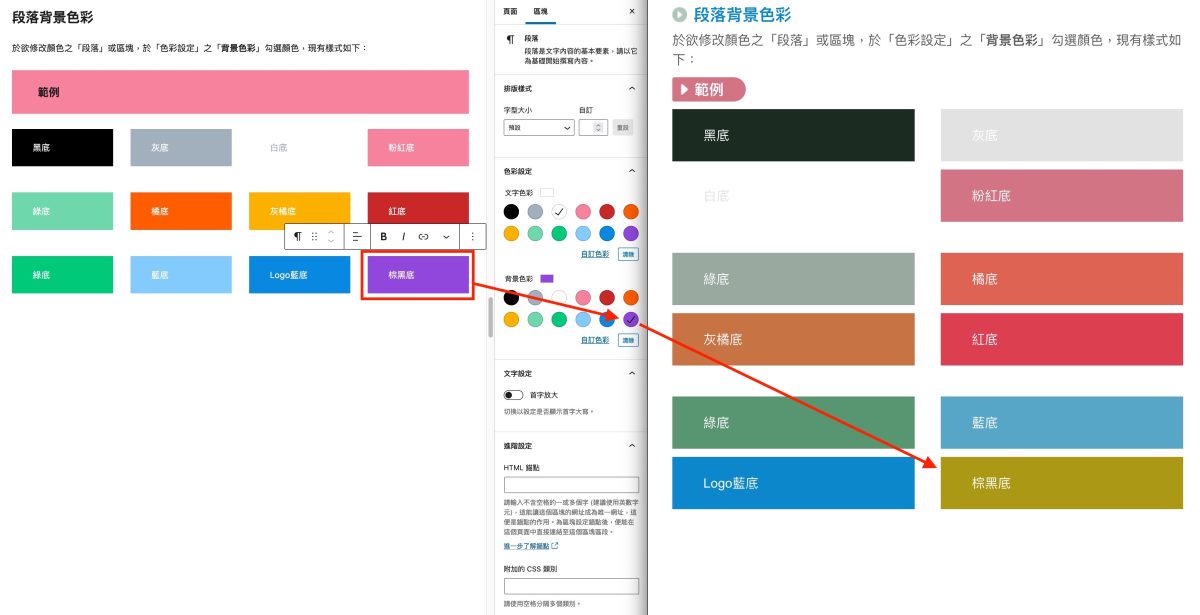
段落背景色彩

於欲修改顏色之「段落」或區塊,於「色彩設定」之「背景色彩」勾選顏色,現有樣式如下:
範例
黑底
灰底
白底
粉紅底
綠底
橘底
灰橘底
紅底
綠底
藍底
Logo藍底
棕黑底
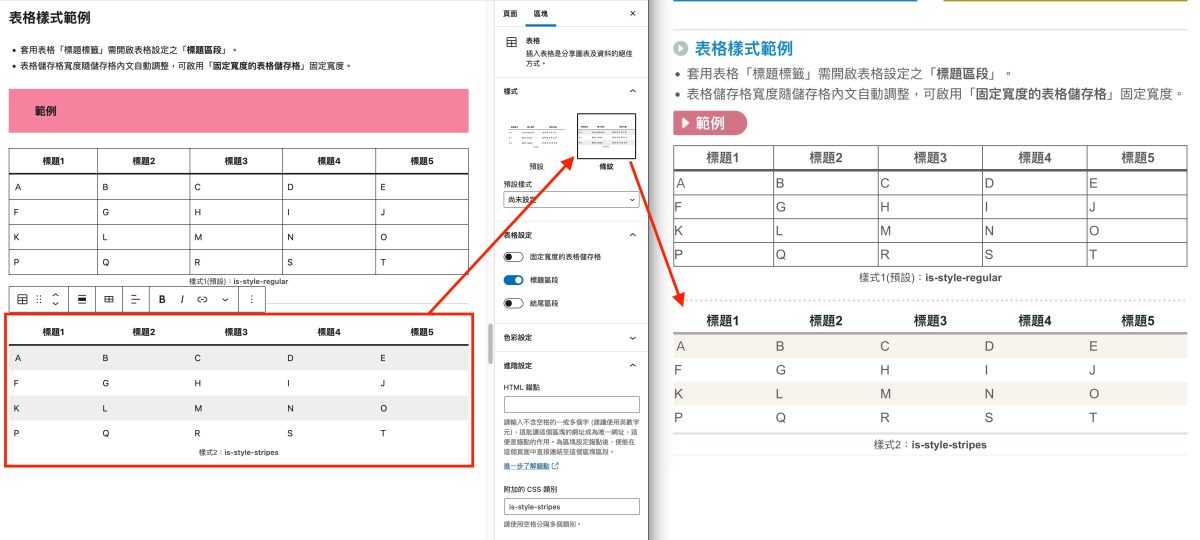
表格樣式範例
- 套用表格「標題標籤」需開啟表格設定之「標題區段」。
- 表格儲存格寬度隨儲存格內文自動調整,可啟用「固定寬度的表格儲存格」固定寬度。

範例
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 |
|---|---|---|---|---|
| A | B | C | D | E |
| F | G | H | I | J |
| K | L | M | N | O |
| P | Q | R | S | T |
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 |
|---|---|---|---|---|
| A | B | C | D | E |
| F | G | H | I | J |
| K | L | M | N | O |
| P | Q | R | S | T |
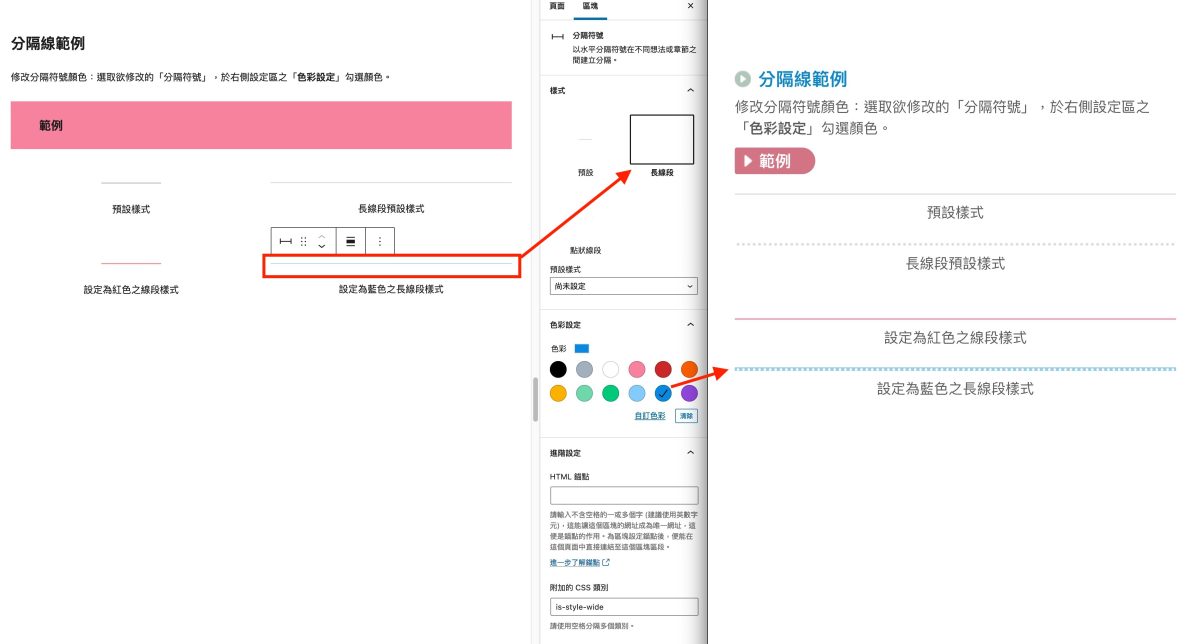
分隔線範例
修改分隔符號顏色:選取欲修改的「分隔符號」,於右側設定區之「色彩設定」勾選顏色。

範例
預設樣式
長線段預設樣式
設定為紅色之線段樣式
設定為藍色之長線段樣式
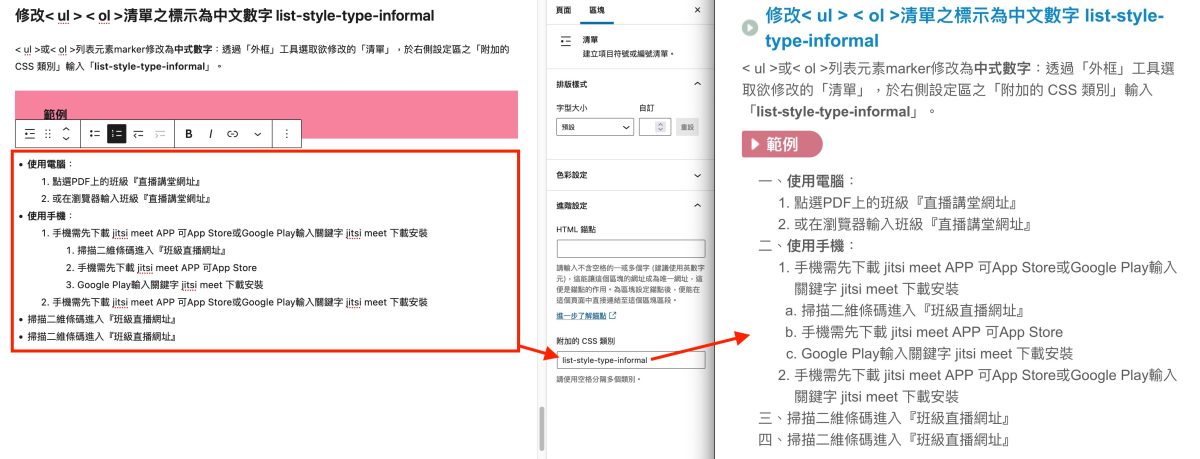
修改< ul > < ol >清單之標示為中文數字 list-style-type-informal
< ul >或< ol >列表元素marker修改為中式數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-informal」。

範例
- 使用電腦:
- 點選PDF上的班級『直播講堂網址』
- 或在瀏覽器輸入班級『直播講堂網址』
- 使用手機:
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
- 手機需先下載 jitsi meet APP 可App Store
- Google Play輸入關鍵字 jitsi meet 下載安裝
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
- 掃描二維條碼進入『班級直播網址』
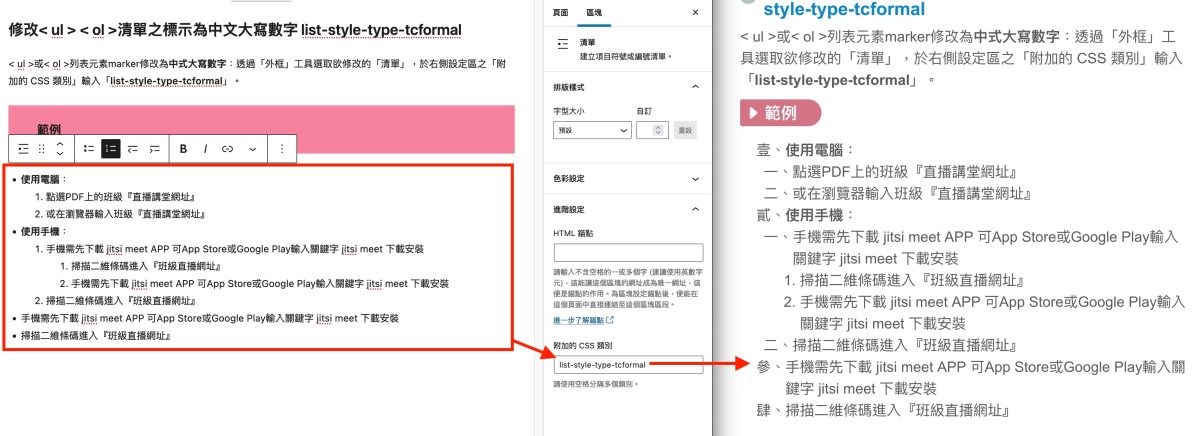
修改< ul > < ol >清單之標示為中文大寫數字 list-style-type-tcformal
< ul >或< ol >列表元素marker修改為中式大寫數字:透過「外框」工具選取欲修改的「清單」,於右側設定區之「附加的 CSS 類別」輸入「list-style-type-tcformal」。

範例
- 使用電腦:
- 點選PDF上的班級『直播講堂網址』
- 或在瀏覽器輸入班級『直播講堂網址』
- 使用手機:
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
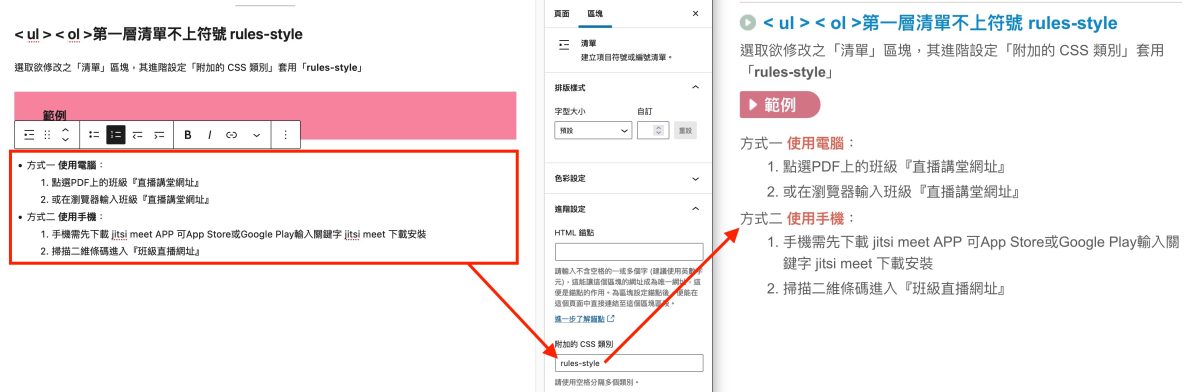
< ul > < ol >第一層清單不上符號 rules-style
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「rules-style」

範例
- 方式一 使用電腦:
- 點選PDF上的班級『直播講堂網址』
- 或在瀏覽器輸入班級『直播講堂網址』
- 方式二 使用手機:
- 手機需先下載 jitsi meet APP 可App Store或Google Play輸入關鍵字 jitsi meet 下載安裝
- 掃描二維條碼進入『班級直播網址』
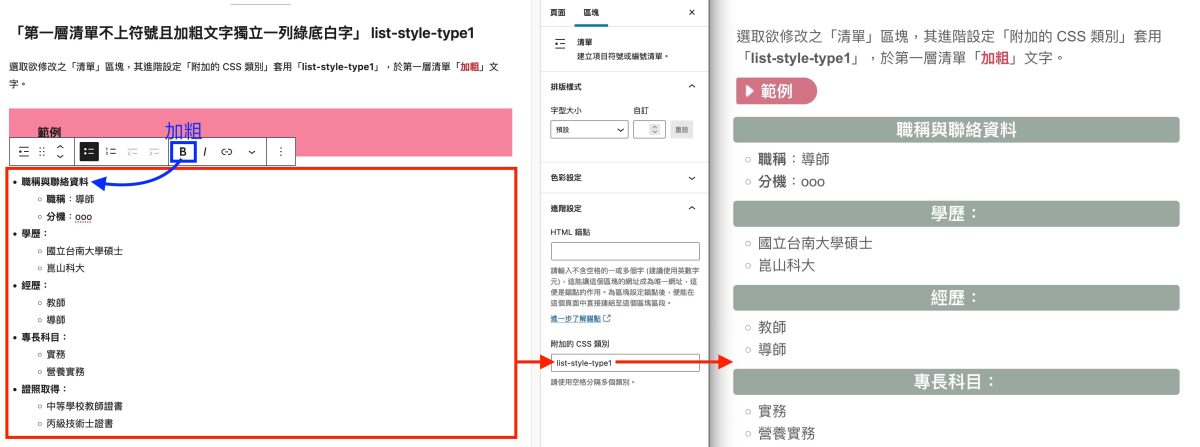
「第一層清單不上符號且加粗文字獨立一列綠底白字」 list-style-type1
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「list-style-type1」,於第一層清單「加粗」文字。

範例
- 職稱與聯絡資料
- 職稱:導師
- 分機:ooo
- 學歷:
- 國立台南大學碩士
- 崑山科大
- 經歷:
- 教師
- 導師
- 專長科目:
- 實務
- 營養實務
- 證照取得:
- 中等學校教師證書
- 丙級技術士證書
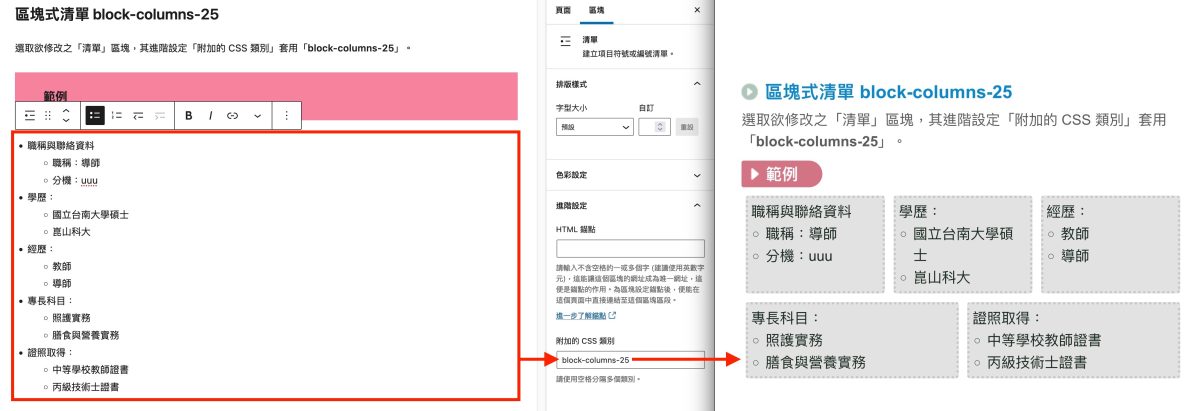
區塊式清單 block-columns-25
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「block-columns-25」。

範例
- 職稱與聯絡資料
- 職稱:導師
- 分機:uuu
- 學歷:
- 國立台南大學碩士
- 崑山科大
- 經歷:
- 教師
- 導師
- 專長科目:
- 照護實務
- 膳食與營養實務
- 證照取得:
- 中等學校教師證書
- 丙級技術士證書
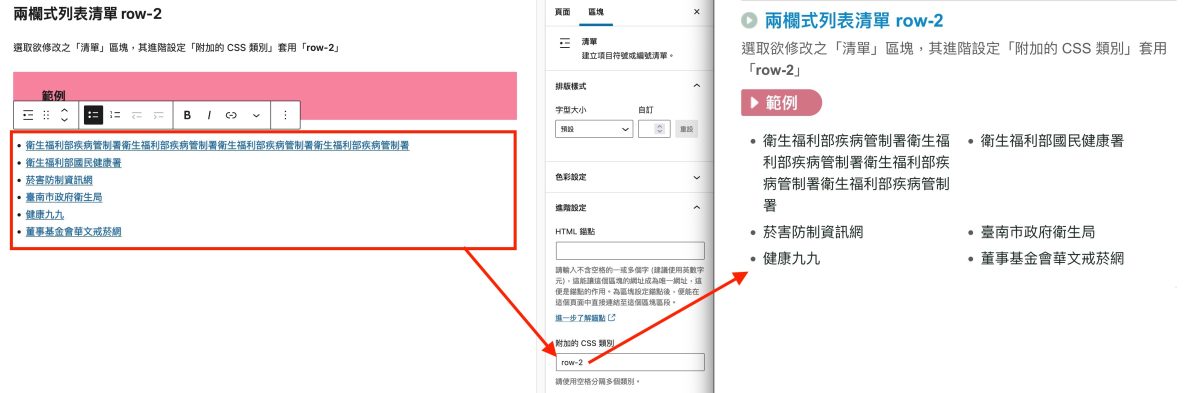
兩欄式列表清單 row-2
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「row-2」

範例
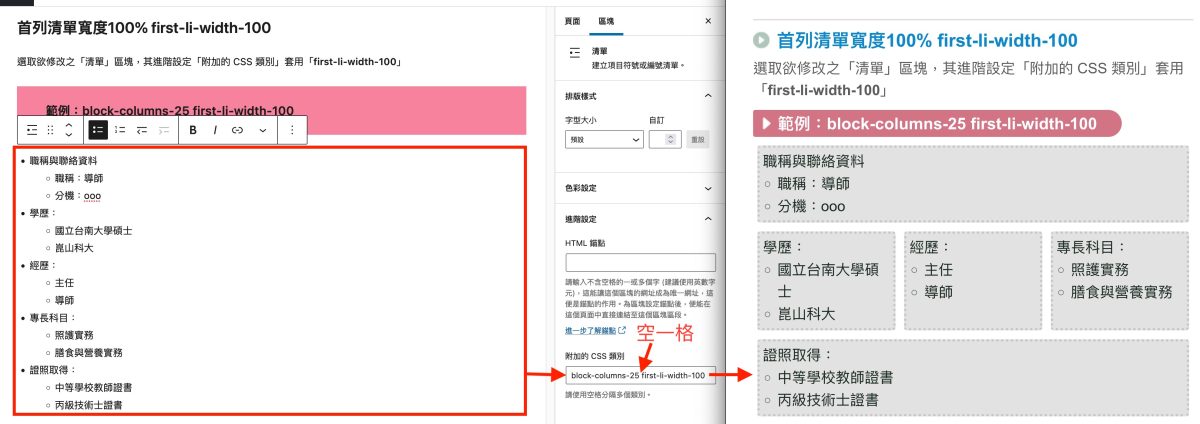
首列清單寬度100% first-li-width-100
選取欲修改之「清單」區塊,其進階設定「附加的 CSS 類別」套用「first-li-width-100」

範例:block-columns-25 first-li-width-100
- 職稱與聯絡資料
- 職稱:導師
- 分機:ooo
- 學歷:
- 國立台南大學碩士
- 崑山科大
- 經歷:
- 主任
- 導師
- 專長科目:
- 照護實務
- 膳食與營養實務
- 證照取得:
- 中等學校教師證書
- 丙級技術士證書
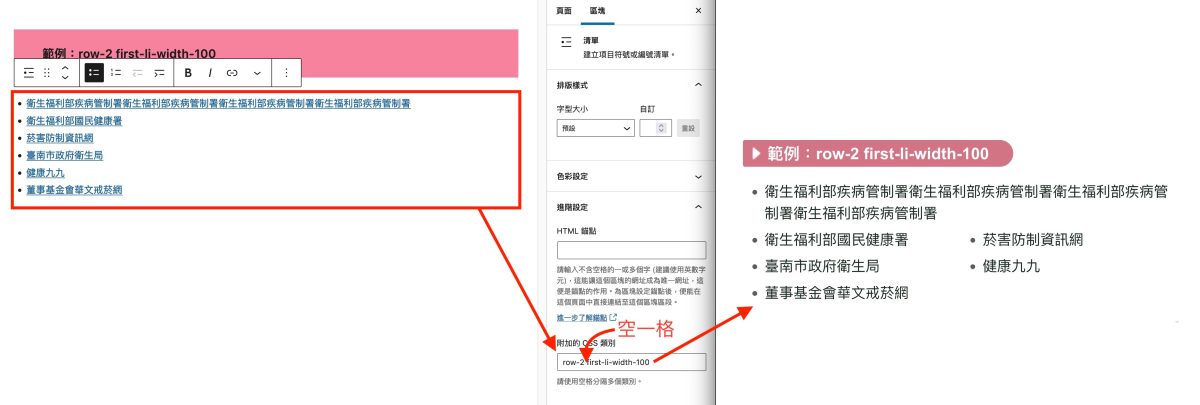
範例:row-2 first-li-width-100

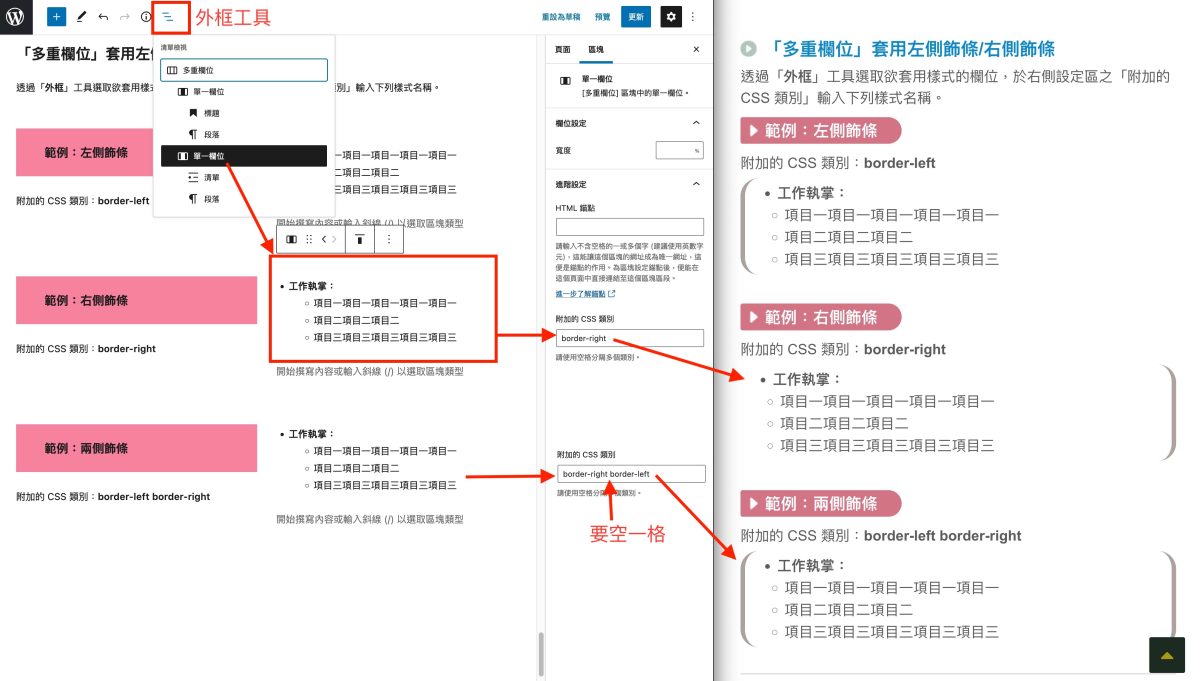
「多重欄位」套用左側飾條/右側飾條
透過「外框」工具選取欲套用樣式的欄位,於右側設定區之「附加的 CSS 類別」輸入下列樣式名稱。

範例:左側飾條
附加的 CSS 類別:border-left
- 工作執掌:
- 項目一項目一項目一項目一項目一
- 項目二項目二項目二
- 項目三項目三項目三項目三項目三
範例:右側飾條
附加的 CSS 類別:border-right
- 工作執掌:
- 項目一項目一項目一項目一項目一
- 項目二項目二項目二
- 項目三項目三項目三項目三項目三
範例:兩側飾條
附加的 CSS 類別:border-left border-right
- 工作執掌:
- 項目一項目一項目一項目一項目一
- 項目二項目二項目二
- 項目三項目三項目三項目三項目三
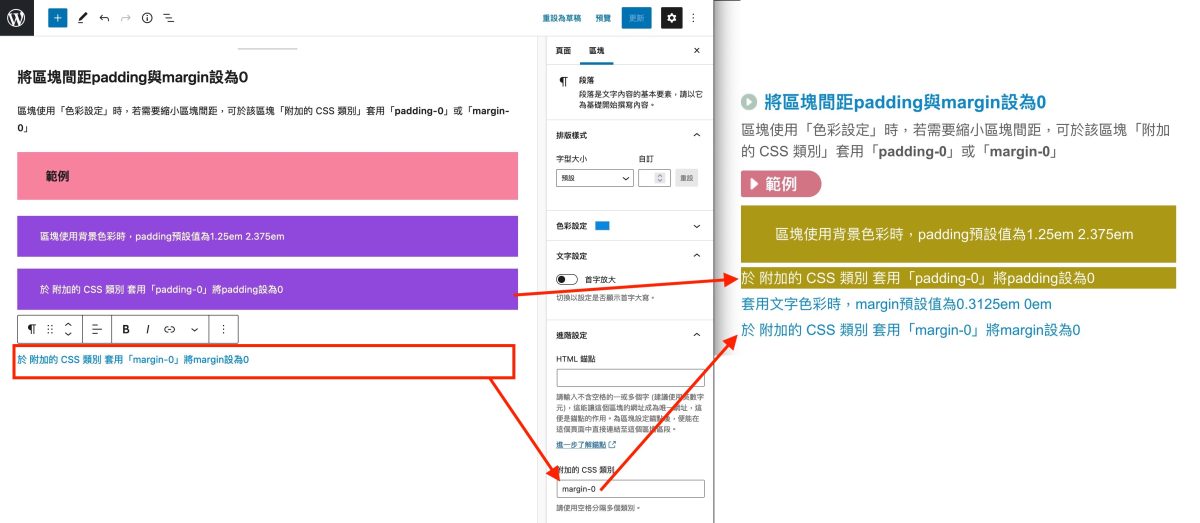
將區塊間距padding與margin設為0
區塊使用「色彩設定」時,若需要縮小區塊間距,可於該區塊「附加的 CSS 類別」套用「padding-0」或「margin-0」

範例
區塊使用背景色彩時,padding預設值為1.25em 2.375em
於 附加的 CSS 類別 套用「padding-0」將padding設為0
套用文字色彩時,margin預設值為0.3125em 0em
於 附加的 CSS 類別 套用「margin-0」將margin設為0

